FeaturedDashboard
Featured Articles
Recent Posts
Latest articles and tutorials

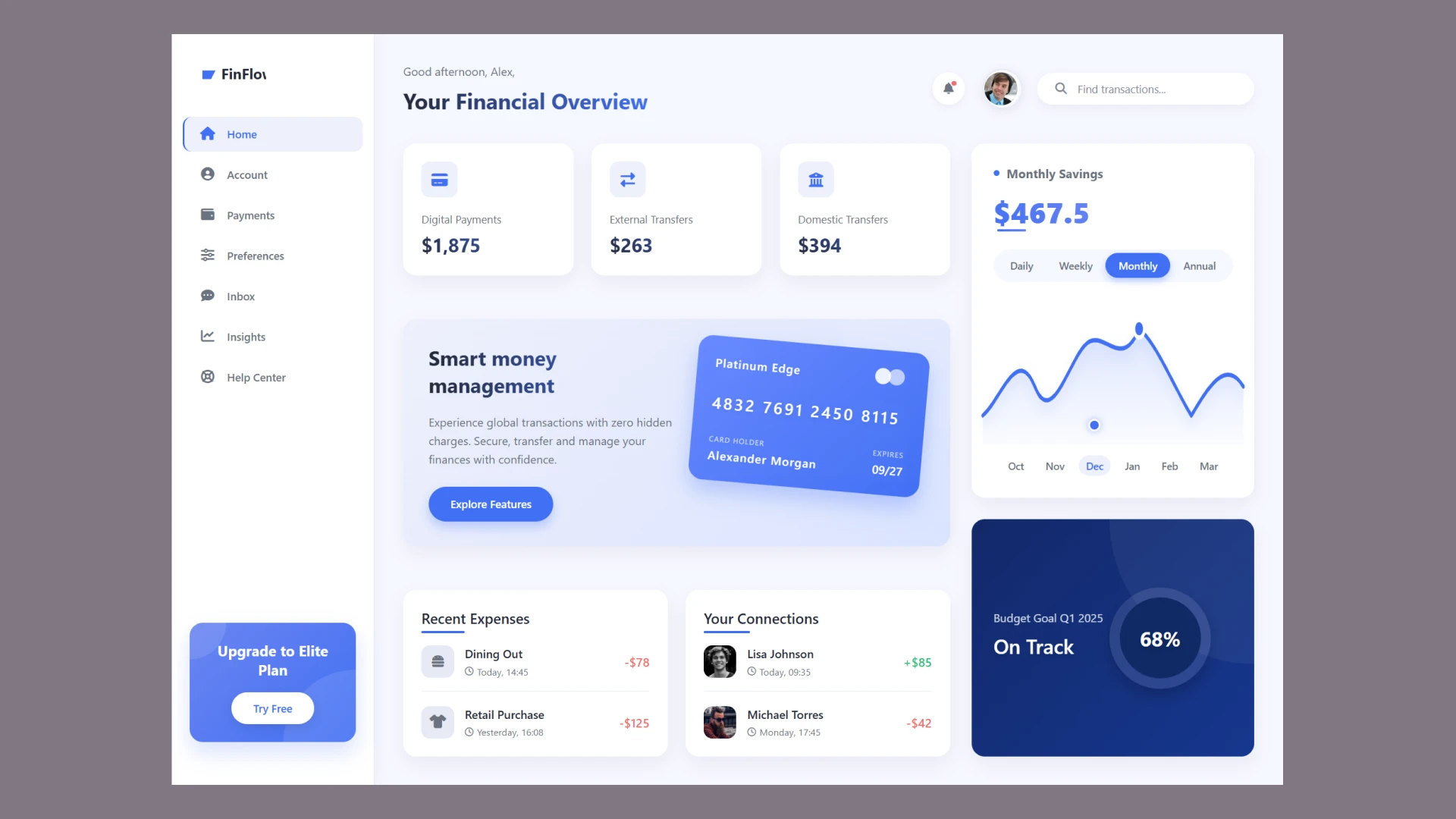
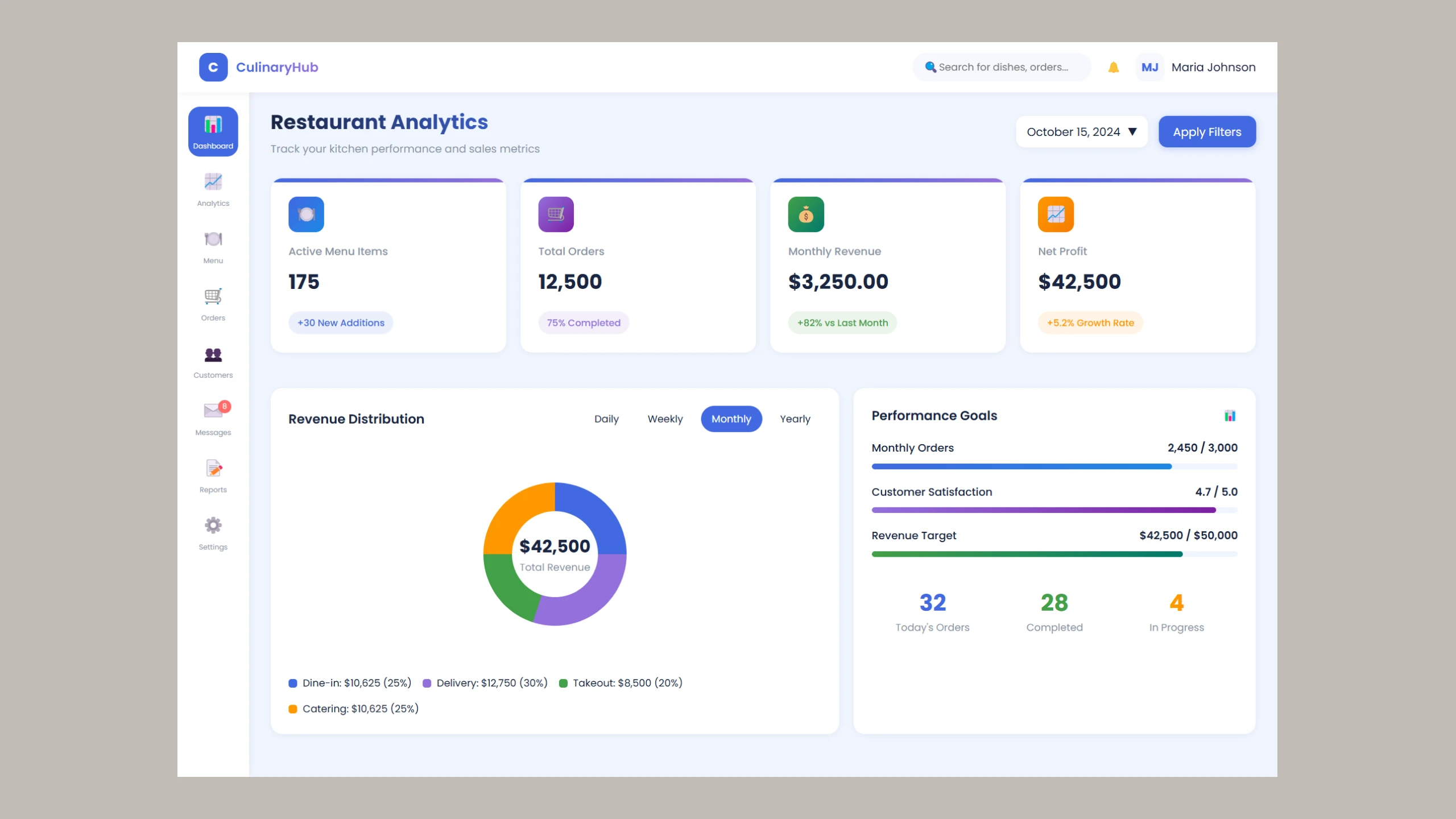
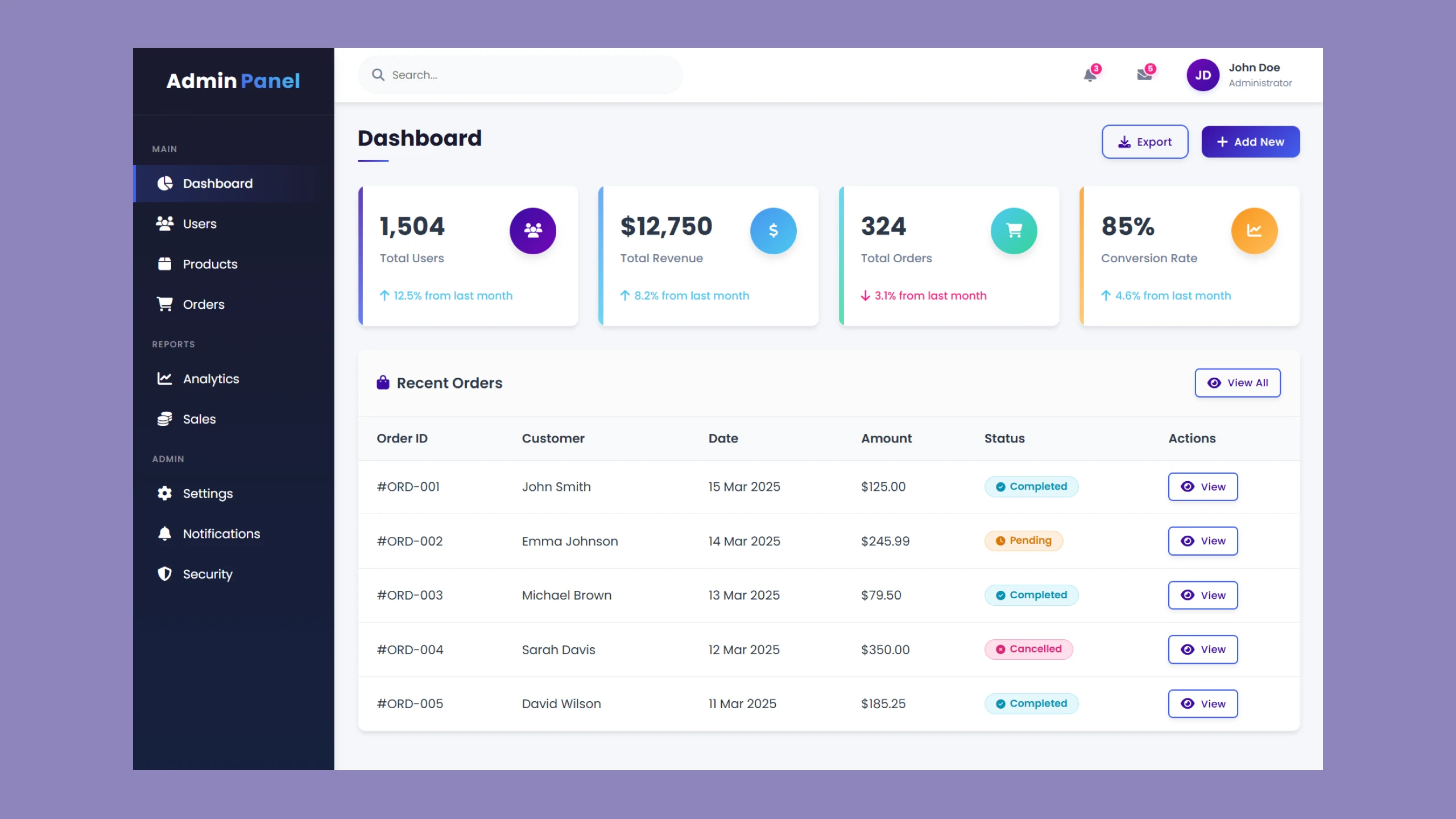
Dashboard
Neo Brutalism Dashboard with HTML & CSS
Read article

HTML & CSS
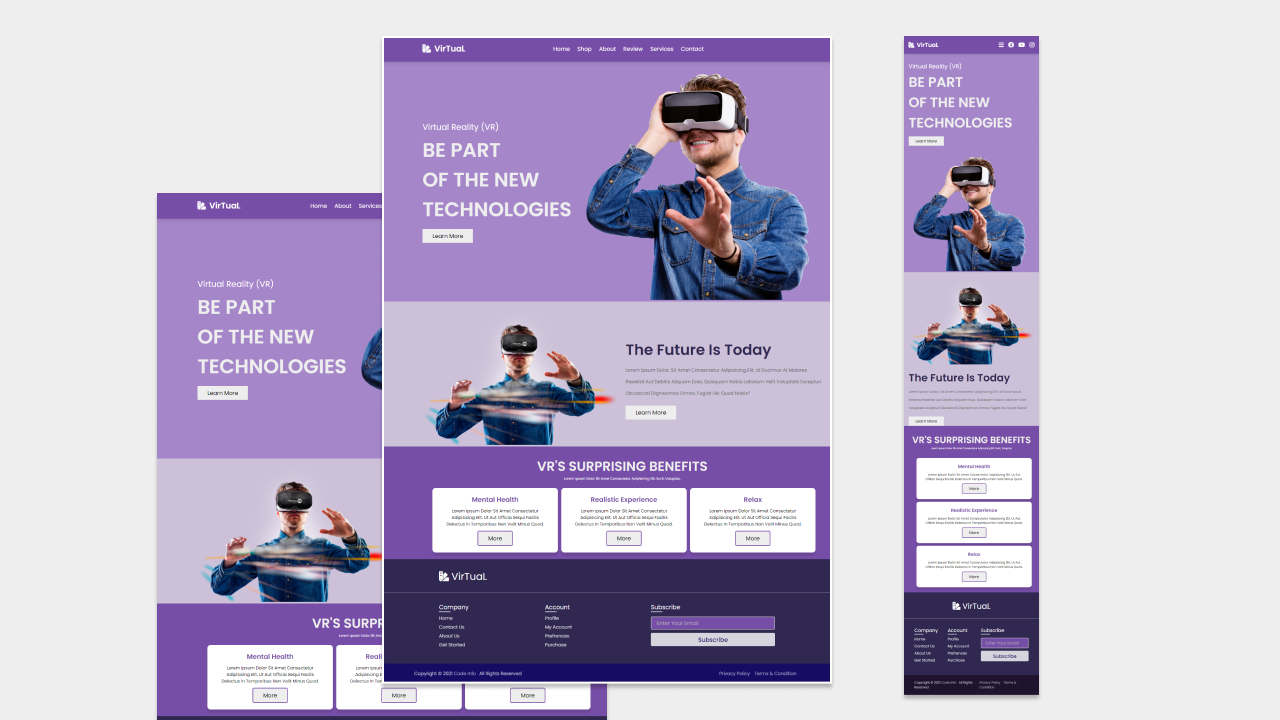
Neo Brutalism Website with HTML & CSS

HTML & CSS
Neon Glow Button Effects with CSS

HTML & CSS
CSS :has() Selector Tutorial with Examples

HTML & CSS
Bento Grid Layout with HTML & CSS Tutorial

Web Design
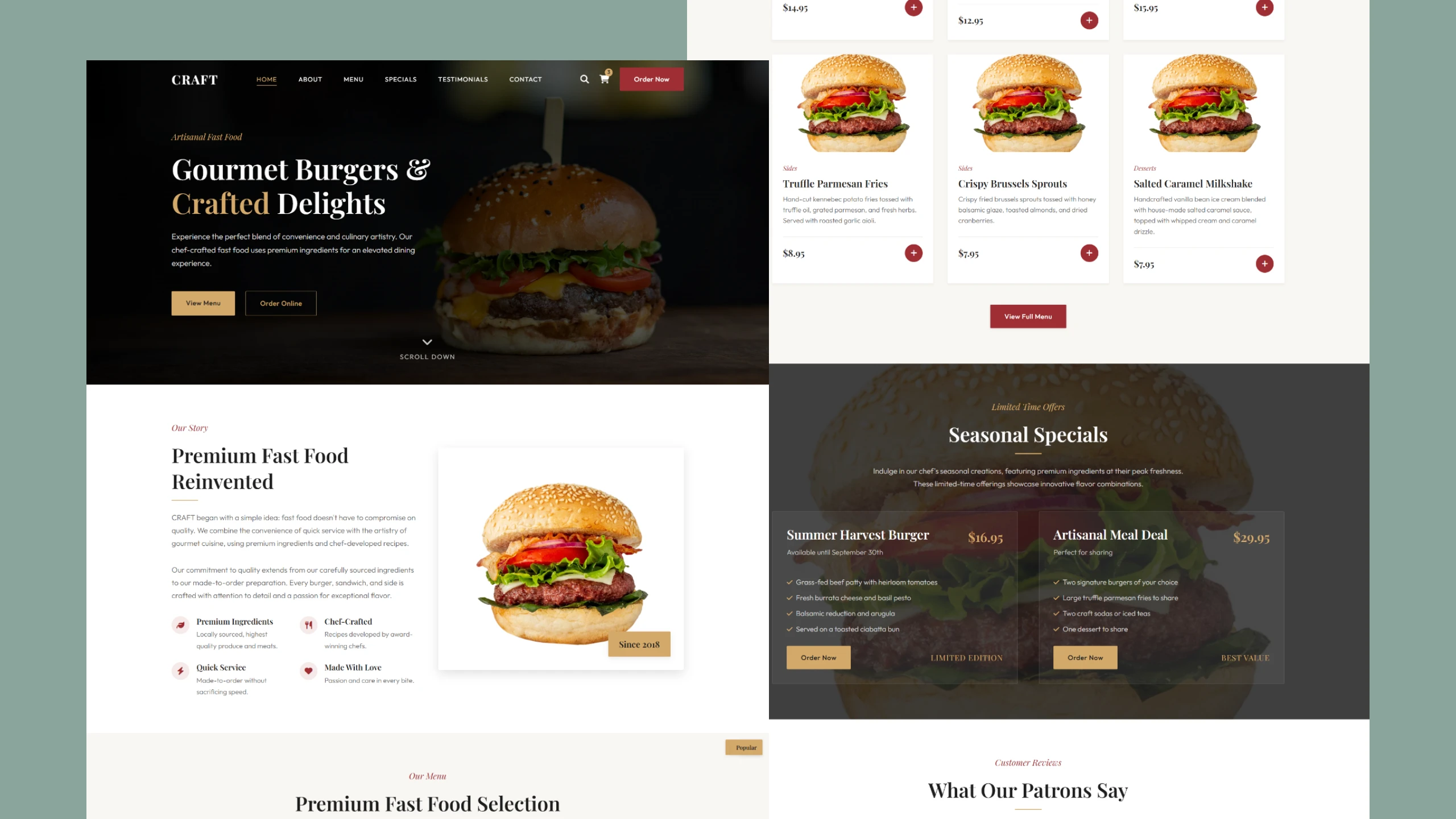
How to Make a Food Website with HTML, CSS, and JavaScript
Showing 6 of 55 posts
Explore Topics
Discover articles organized by category